Here is a customization I’ve done recently for the Health Office department of an international school.
Its purpose is to have a visual representation of the data collected every time a student enters the Health Office (office visits). In our case it will display statistics over “visit types” (as “categories”) and over “visit time” (as the difference between “time_out” and “time_in”).
The initial screen displays the title of the page, two date entry fields and a submit button.

You can bound your statistics to a certain time window by filling in both the “from” and “to” fields (or either one or the other, depending on your needs) or leave them both blank in order to get a statistics over the entire history of your office visits records (a “total over time”).
Once you chose your time window you can go on and press the submit button to display the results.
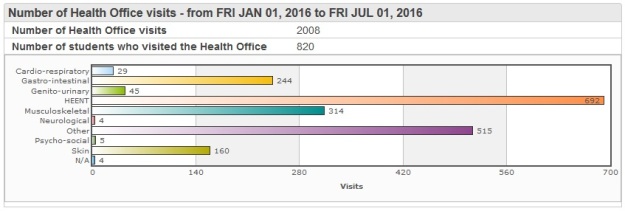
The result page showing the statistics will be split into two graphs (example given for time window: Jan 1st – Jul 1st, 2016):
- Number of Health Office visits
Includes the total number of office visits and total number of (unique) students during the Health Office over the specified time window.
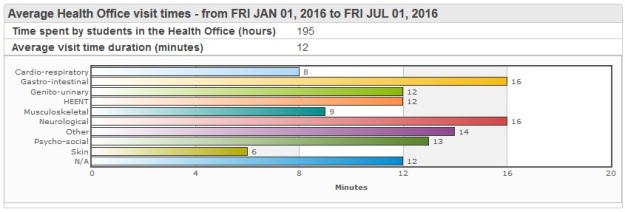
- Average Health Office visit times
Includes the time spent by students and average visit time duration during the specified time window.
The statistics could be further refined/split in the future by, for example, school name (Middle School, High School a.s.o.) or by school year (thus eliminating the need of having tho choose the from/to dates yourself). Of course statistics similar to the above can be done for Immunizations and Screenings, should you be needing them.
There is virtually no limit to what can be done (counted, displayed and analyzed) on the pattern above as long as the data is there, in your database, and it is consistent (that’s extremely important when you’re doing statistics/graphs).
You can download this customization (as a PowerSchool plugin) here or here. Once installed, you will find its main page called HO_visits_graphs.html under /admin/dashboard. You can then create a link to this page and add it to the left-hand menu or pretty much anywhere you want.
You can email me any comments or questions you might have.
